Website store Prestashop : Sistem penjualan sophisticated
S ekelompok programmer Perancis menciptakan CMS web store (toko online) platform Prestashop, mulai release Agustus 2007. Mereka menjadikan transaksi online dilakukan dengan sangat mudah dan cepat. Sebagai sistem penjualan yang dilengkapi efek zoom, cara order, pembayaran, pengiriman hingga komunikasi pelanggan secara otomatis.
Lebih dari 10 Alasan memilih website toko online Prestashop
Berikut ini argumen penting memilih Prestashop.
1. Source code hasil decompress file zip mudah dilihat dengan Notepad
2. Web Developer lebih memungkinkan membuat modul independen
3. Cepat, baik saat loading website maupun dalam proses transaksi
4. Keamanan
4.1. Support terhadap SSL (disyaratkan web-server Apache. Untuk SpeedLite tidak bisa).
4.2. Login Back Office dan Front Office dengan password terenkripsi
4.3. PCI DSS Compliant
4.4. Password terenkripsi di Database
4.5. Ketahanan dari serangan hacker/kracker, biasa pakai metode XSS, CSRF, SQL injections,
distant inclusions, path transversal (pernah ditest pakai addons Firefox untuk test ketahanan
web dengan methode SQL injection dan XSS, hasilnya Prestashop OK).
4.6. Cokies yang unik dan terenkripsi.
4.7. Kemampuan blokir pengulangan password berlebihan (biasa karena user lupa password)
4.2. Login Back Office dan Front Office dengan password terenkripsi
4.3. PCI DSS Compliant
4.4. Password terenkripsi di Database
4.5. Ketahanan dari serangan hacker/kracker, biasa pakai metode XSS, CSRF, SQL injections,
distant inclusions, path transversal (pernah ditest pakai addons Firefox untuk test ketahanan
web dengan methode SQL injection dan XSS, hasilnya Prestashop OK).
4.6. Cokies yang unik dan terenkripsi.
4.7. Kemampuan blokir pengulangan password berlebihan (biasa karena user lupa password)
5. Features
5.1. Kategori dan subkategori yang tidak terbatas
5.2. Group Attribute (unlimited) misalnya: ukuran, warna, berat etc.
5.3. Attribute (unlimited) misalnya: merah, hijau, S, M, L, 1kg, 2 kg
5.4. Kombinasi Attribute (unlimited) misalnya: baju warna merah-ukuran M
5.5. Generator kombinasi attribute otomatis
5.6. Spesifikasi produk (unlimited)
5.7. Gambar (unlimited) dengan generator resizing otomatis
5.8. Satu produk dengan banyak gambar (unlimited)
5.9. pembesaran gambar (zoom dan thickbox)
5.10 [Module] Watermark
5.11 [Module] Komentar pembeli untuk masing-masing produk
5.12 Bisa menampilkan dua harga (dengan pajak dan tanpa pajak)
5.13 Bisa memilih jumlah produk dalam 1 halaman
5.14 Bisa menampilkan jumlah stock yang tersedia
5.15 Pengurutan produk berdasarkan nama, harga, dan jumlah stok
5.16 Halaman produk bisa diprint
5.17 Pengecekan katalog seperti stok, produk tidak aktif, dsb
5.18 Kategori terbatas untuk masing2 group buyer –> buyer biasa berbeda dengan buyer grosir
5.19 Bisa menyisipkan attachment pada masing produk –> misal manual user, driver / software.
5.20 Diskon berdasarkan quantity pembelian (dalam persen)
5.21 Diskon berdasarkan quantity pembelian (dalam jumlah)
5.22 Referensi produk (ISBN-EAN13) –> berguna jika memakai barcode system
5.23 [Module] Wishlist
5.24 Bisa mengirimkan wishlish melalui email
5.25 Laporan pembelian produk di wishlist (kapan dan oleh siapa)
5.26 Managemen produsen/ merk
5.27 Managemen Suplier
5.28 [Module] Beritahu ke teman –> untuk mengirim email tentang info produk
5.29 Virtual Produk (Download) misalnya: MP3, PDF, ebook
5.30 [Module] Cross Selling –> Pelanggan yang membeli produk ini juga membeli ...
5.2. Group Attribute (unlimited) misalnya: ukuran, warna, berat etc.
5.3. Attribute (unlimited) misalnya: merah, hijau, S, M, L, 1kg, 2 kg
5.4. Kombinasi Attribute (unlimited) misalnya: baju warna merah-ukuran M
5.5. Generator kombinasi attribute otomatis
5.6. Spesifikasi produk (unlimited)
5.7. Gambar (unlimited) dengan generator resizing otomatis
5.8. Satu produk dengan banyak gambar (unlimited)
5.9. pembesaran gambar (zoom dan thickbox)
5.10 [Module] Watermark
5.11 [Module] Komentar pembeli untuk masing-masing produk
5.12 Bisa menampilkan dua harga (dengan pajak dan tanpa pajak)
5.13 Bisa memilih jumlah produk dalam 1 halaman
5.14 Bisa menampilkan jumlah stock yang tersedia
5.15 Pengurutan produk berdasarkan nama, harga, dan jumlah stok
5.16 Halaman produk bisa diprint
5.17 Pengecekan katalog seperti stok, produk tidak aktif, dsb
5.18 Kategori terbatas untuk masing2 group buyer –> buyer biasa berbeda dengan buyer grosir
5.19 Bisa menyisipkan attachment pada masing produk –> misal manual user, driver / software.
5.20 Diskon berdasarkan quantity pembelian (dalam persen)
5.21 Diskon berdasarkan quantity pembelian (dalam jumlah)
5.22 Referensi produk (ISBN-EAN13) –> berguna jika memakai barcode system
5.23 [Module] Wishlist
5.24 Bisa mengirimkan wishlish melalui email
5.25 Laporan pembelian produk di wishlist (kapan dan oleh siapa)
5.26 Managemen produsen/ merk
5.27 Managemen Suplier
5.28 [Module] Beritahu ke teman –> untuk mengirim email tentang info produk
5.29 Virtual Produk (Download) misalnya: MP3, PDF, ebook
5.30 [Module] Cross Selling –> Pelanggan yang membeli produk ini juga membeli ...
6. Statistic
6.1. [Module] Online visitors –> statistik tamu (visitors) dan pelanggan (custemers) yang online
6.2. [Module] Visits and visitors –> statistik visitors dan total kunjungan (visits) ke toko online
6.3. [Module] Orders and sales –> statistik order baik yang serius maupun fake, total sales (Rp)
6.4. [Module] Customers’ accounts –> statistik jumlah buyer yang membeli dan hanya coba-coba.
6.5. Module Customers’ profiles –> statistik berdasar gender, age, country, bahasa dan matauang
6.6. [Module] Visitors equipment –> statistik browser, Operating Systems dan plugin (Adobe
Flash, Sun Java, Apple Quicktime, WMP, Adobe shockwave, Real Player)
yang digunakan pengunjung.
6.7. Module Catalog statistics -> rating terjual per kategori, statistik produk belum pernah terjual
6.8. Purchase price of products (trade margin)
6.9. [Module] Products statistics –> statistik produk (berapa terjual dan berapa kali dilihat tamu)
6.10 [Module] Best customers –> statistik pelanggan terbaik yang membeli paling banyak
6.11 [Module] Visitor Origin –> statistik website referal, darimana tamu mendapat link toko online
6.12 [Module] Best products –> statistik product yang paling menguntungkan
6.13 [Module] Best Voucher –> statistik voucher yang paling banyak digunakan
6.14 [Module] Best categories –> kategori terbaik berdasar jumlah produk laku dan sering dilihat
6.15 [Module] Best suppliers –> statistik Supplier terbaik
6.16 [Module] Newsletter statistics –> Module Newsletter harus diaktifkan
6.17 [Module] Carriers distribution –> statistik pengiriman
6.18 [Module] Geo localization –> Menampilkan peta dunia yang menunjuk asal negara client
6.19 [Module] Pages not found –> statistik halaman yang tidak ditemukan browser
6.20 [Module] Shop Search –> statistik Keywords yang sering dicari
6.21 [Module] Google Analytics –> Mengintegrasikan script Google Analytics di toko online kita
6.22 [Module] GD (Artichow) visualization –> Untuk tampilan grafik di statistik
6.23 [Module] Flash (XML, SWF Charts) visualization –> Untuk tampilan grafik di statistik
6.24 [Module] Silverlight (Visifire) visualization –> Untuk tampilan grafik di statistik
6.25 [Module] Google Charts visualization –> Untuk tampilan grafik di statistik
6.2. [Module] Visits and visitors –> statistik visitors dan total kunjungan (visits) ke toko online
6.3. [Module] Orders and sales –> statistik order baik yang serius maupun fake, total sales (Rp)
6.4. [Module] Customers’ accounts –> statistik jumlah buyer yang membeli dan hanya coba-coba.
6.5. Module Customers’ profiles –> statistik berdasar gender, age, country, bahasa dan matauang
6.6. [Module] Visitors equipment –> statistik browser, Operating Systems dan plugin (Adobe
Flash, Sun Java, Apple Quicktime, WMP, Adobe shockwave, Real Player)
yang digunakan pengunjung.
6.7. Module Catalog statistics -> rating terjual per kategori, statistik produk belum pernah terjual
6.8. Purchase price of products (trade margin)
6.9. [Module] Products statistics –> statistik produk (berapa terjual dan berapa kali dilihat tamu)
6.10 [Module] Best customers –> statistik pelanggan terbaik yang membeli paling banyak
6.11 [Module] Visitor Origin –> statistik website referal, darimana tamu mendapat link toko online
6.12 [Module] Best products –> statistik product yang paling menguntungkan
6.13 [Module] Best Voucher –> statistik voucher yang paling banyak digunakan
6.14 [Module] Best categories –> kategori terbaik berdasar jumlah produk laku dan sering dilihat
6.15 [Module] Best suppliers –> statistik Supplier terbaik
6.16 [Module] Newsletter statistics –> Module Newsletter harus diaktifkan
6.17 [Module] Carriers distribution –> statistik pengiriman
6.18 [Module] Geo localization –> Menampilkan peta dunia yang menunjuk asal negara client
6.19 [Module] Pages not found –> statistik halaman yang tidak ditemukan browser
6.20 [Module] Shop Search –> statistik Keywords yang sering dicari
6.21 [Module] Google Analytics –> Mengintegrasikan script Google Analytics di toko online kita
6.22 [Module] GD (Artichow) visualization –> Untuk tampilan grafik di statistik
6.23 [Module] Flash (XML, SWF Charts) visualization –> Untuk tampilan grafik di statistik
6.24 [Module] Silverlight (Visifire) visualization –> Untuk tampilan grafik di statistik
6.25 [Module] Google Charts visualization –> Untuk tampilan grafik di statistik
7. Spoiler for Customer
7.1 Registerasi Pelanggan
7.2 Recovery Password jika lupa
7.3. Mengirim auto-email kepelanggan mengenai status pembelian
7.4. Group pelanggan –> misalnya pelanggan biasa dan grosir
7.5. Back up keranjang belanja
7.6. [Module] Loyalty system (points)
7.7. [Module] Customer referral program
7.8. [Module] Newsletter opt-in
7.9. [Module] Customers follow up (forsaken carts)
7.10 Voucher unutk pelanggan terbaik
7.11 Voucher untuk pelanggan yang telah membeli produk
7.12 [Module] Birthday Gift –> Hadiah ulang tahun untuk pelanggan
7.13 [Module] Allert Email –> Mengirim Email ke pelanggan
7.2 Recovery Password jika lupa
7.3. Mengirim auto-email kepelanggan mengenai status pembelian
7.4. Group pelanggan –> misalnya pelanggan biasa dan grosir
7.5. Back up keranjang belanja
7.6. [Module] Loyalty system (points)
7.7. [Module] Customer referral program
7.8. [Module] Newsletter opt-in
7.9. [Module] Customers follow up (forsaken carts)
7.10 Voucher unutk pelanggan terbaik
7.11 Voucher untuk pelanggan yang telah membeli produk
7.12 [Module] Birthday Gift –> Hadiah ulang tahun untuk pelanggan
7.13 [Module] Allert Email –> Mengirim Email ke pelanggan
8. Spoiler for Order
8.1. Status order bisa diatur
8.2. Template auto-email
8.3. Pengaturan pembelian minimal
8.4. Pengaturan pembelian barang yang stoknya habis
8.5. Manajemen pengembalian barang
8.6. Penambahan stok dari barang yang dikembalikan
8.7. Nota pembelian dan pengiriman bisa didownload dalam bentuk PDF
8.8. Penawaran special –> diskon / kupon
8.9. Diskon dalam persen dan diskon dengan jumlah yang tetap
8.10 Kupon pada kategori, dengan jumlah minimal atau tidak, dikombinasikan atau tidak, per client
8.11 Voucher gratis ongkos kirim
8.12 Penawaran bungkus kado dan bungkus dengan bahan daur ulang
8.13 Biaya bungkus / packing
8.2. Template auto-email
8.3. Pengaturan pembelian minimal
8.4. Pengaturan pembelian barang yang stoknya habis
8.5. Manajemen pengembalian barang
8.6. Penambahan stok dari barang yang dikembalikan
8.7. Nota pembelian dan pengiriman bisa didownload dalam bentuk PDF
8.8. Penawaran special –> diskon / kupon
8.9. Diskon dalam persen dan diskon dengan jumlah yang tetap
8.10 Kupon pada kategori, dengan jumlah minimal atau tidak, dikombinasikan atau tidak, per client
8.11 Voucher gratis ongkos kirim
8.12 Penawaran bungkus kado dan bungkus dengan bahan daur ulang
8.13 Biaya bungkus / packing
9. Spoiler for Payment
9.1. Methode Pembayaran tak terbatas, modulnya bisa di-download di addons.prestashop.com
9.2. Pembayaran dengan Mata uang berbeda setiap negara
9.3. Pembayaran disesuaikan dengan group pelanggan
9.4. [Module] Bankwire –> Transfer ke rekening Bank
9.5. [Module] Check –> Pembayaran dengan cek
9.6. [Module] Cash on delivery –> COD
9.7. [Module] Google Checkout
9.8. [Module] paypal
9.9. [Module] Moneybookers
9.10 [Module] Hipay
9.2. Pembayaran dengan Mata uang berbeda setiap negara
9.3. Pembayaran disesuaikan dengan group pelanggan
9.4. [Module] Bankwire –> Transfer ke rekening Bank
9.5. [Module] Check –> Pembayaran dengan cek
9.6. [Module] Cash on delivery –> COD
9.7. [Module] Google Checkout
9.8. [Module] paypal
9.9. [Module] Moneybookers
9.10 [Module] Hipay
10. Spoiler for Shipping
10.1. Unlimited carriers
10.2. Carrier berdasarkan zona / negara
10.3. Email pemberitahuan status pengiriman
10.4. Manajemen tracking (AWB)
10.5. [Module] Courser shipping with DEJALA
10.6. [Module] Store pick-up –> Buyer mengambil sendiri barang di toko (tanpa jasa kurir)
10.7. Ongkos kirim bisa ditambah / diatur
10.8. Penghitungan ongkos kirim berdasarkan berat dan berdasarkan harga
10.9. Alamat pengiriman bisa berbeda –> misalnya dikirim ke saudara di luar pulau
10.2. Carrier berdasarkan zona / negara
10.3. Email pemberitahuan status pengiriman
10.4. Manajemen tracking (AWB)
10.5. [Module] Courser shipping with DEJALA
10.6. [Module] Store pick-up –> Buyer mengambil sendiri barang di toko (tanpa jasa kurir)
10.7. Ongkos kirim bisa ditambah / diatur
10.8. Penghitungan ongkos kirim berdasarkan berat dan berdasarkan harga
10.9. Alamat pengiriman bisa berbeda –> misalnya dikirim ke saudara di luar pulau
11. Spoiler for Translation
1. Ada 3 standard bahasa: English, French, Spanish
2. Bahasa bisa ditambahkan dengan mudah (ekspor-impor)
3. Bahasa bisa diinstal tak terbatas – Sudah tersedia lebih dari 40 terjemahan
4. Online Translation tool
2. Bahasa bisa ditambahkan dengan mudah (ekspor-impor)
3. Bahasa bisa diinstal tak terbatas – Sudah tersedia lebih dari 40 terjemahan
4. Online Translation tool
12. Spoiler for Localization
1. Support Mata uang berbeda (tak terbatas)
2. Format Mata Uang ($xx.xx atau xx.xx$ atau titik diganti koma, atau tanpa pecahan sen)
3. Sinkronisasi perubahan nilai tukar mata uang
4. Pengaturan Pajak (tidak terbatas)
5. Pajak per negara / zona
6. Pajak per negara bagian / propinsi
7. Timezone
2. Format Mata Uang ($xx.xx atau xx.xx$ atau titik diganti koma, atau tanpa pecahan sen)
3. Sinkronisasi perubahan nilai tukar mata uang
4. Pengaturan Pajak (tidak terbatas)
5. Pajak per negara / zona
6. Pajak per negara bagian / propinsi
7. Timezone
13. Spoiler for SEO
1. SEO optimized
2. Meta tags (meta title, keywords…) management
3. [Module] Canonical URL – Duplicate content
4. [Module] Google Sitemap
5. URL rewriting
6. Permalinks
2. Meta tags (meta title, keywords…) management
3. [Module] Canonical URL – Duplicate content
4. [Module] Google Sitemap
5. URL rewriting
6. Permalinks
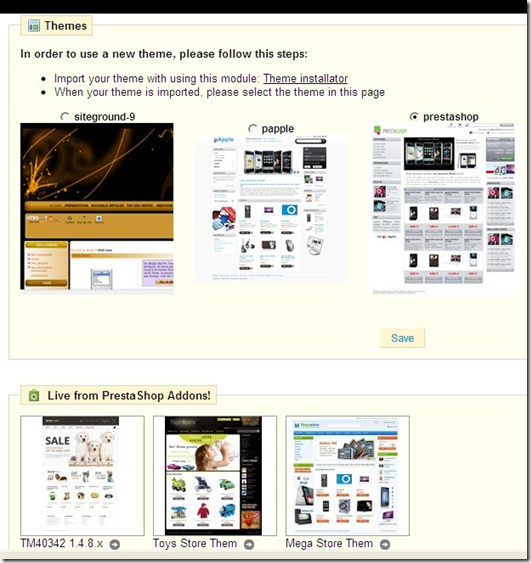
14. Spoiler for Template (Modular Theme)
1. Mudah modifikasi theme –> banyak web-programmer mengakui bikin theme prestashop mudah
2. Banyak theme gratis –> kunjungi forum prestashop.com
3. Compatible dengan browser IE6 –> meskipun IE6 sudah teramat jarang pemakainya
4. W3C compliant
5. Customizable homepage (text, pictures)
6. Customizable favicon
7. Breadcrumb
8. Multiple recipient contact form
9. Products scenes (products presentation)
2. Banyak theme gratis –> kunjungi forum prestashop.com
3. Compatible dengan browser IE6 –> meskipun IE6 sudah teramat jarang pemakainya
4. W3C compliant
5. Customizable homepage (text, pictures)
6. Customizable favicon
7. Breadcrumb
8. Multiple recipient contact form
9. Products scenes (products presentation)
15. Spoiler for Modules (Modular Addons)
Add-on mudah untuk install/ uninstall karena bersifat modular. Modul yang tersedia secara default :
1. [Module] Ajax cart –> memudahkan dan mempercepat transaksi, karena setiap klik ‘Add to Cart’
produk langsung ditambahkan ke keranjang belanja tanpa perlu membuka halaman baru.
2. [Module] Tags cloud –> memudahkan klasifikasi produk dan mempercepat pencarian produk.
3. [Module] Ajax search –> dengan kemampuan Alias search
4. [Module] Tips on products pages –> memberitahu calon pembeli tentang produk yang dia lihat
kapan terakhir dibeli atau ditambahkan ke keranjang belanja
5. [Module] Featured products on the homepage –> menampilkan produk di halaman utama
6. [Module] Ads Block –> Menampilkan iklan
7. [Module] New products Block –> Menampilkan produk terbaru
8. [Module] Google Adsense Block–> Menampilkan iklan Google Adsense
9. [Module] Permanent Link Block –> Add bookmark sekali klik, link ke sitemap dan Contact Us
10. [Module] Currency Block –> Memilih Mata uang
11. [Module] Language Block –> Memilih bahasa
12. [Module] Products RSS feed
13. [Module] Related Product –> Menampilkan produk yang serupa (dalam kategori yang sama)
14. [Module] best sellers –> Menampilkan produk terlaris
15. [Module] User Account –> Tampilkan nama user, jumlah barang, total price keranjang belanja
16. [Module] Category Block –> Menampilkan kategori
17. [Module] Link Block –> Menampilkan link ke website lain
18. [Module] manufacturers Block –>Menampilkan daftar produsen / merk
19. [Module] suppliers Block –> Menampilkan daftar supplier / pemasok barang
20. [Module] My account block –> Informasi histori pembelian, voucher, profile pelanggan, etc.
21. [Module] Newsletter subscription block –> Menampilkan blok untuk berlangganan newsletter
22. [Module] RSS feed subscription
23. [Module] Payment Logo –> Menampilkan logo cara pembayaran, bank, paypai, kartu kredit
24. [Module] Third RSS feed block –> Menampilkan RSS
25. [Module] Fast search
26. [Module] Prices Drop –> Menampilkan produk yang sedang diskon
27. [Module] Footer links display –> Menampilkan link di bagian footer
1. [Module] Ajax cart –> memudahkan dan mempercepat transaksi, karena setiap klik ‘Add to Cart’
produk langsung ditambahkan ke keranjang belanja tanpa perlu membuka halaman baru.
2. [Module] Tags cloud –> memudahkan klasifikasi produk dan mempercepat pencarian produk.
3. [Module] Ajax search –> dengan kemampuan Alias search
4. [Module] Tips on products pages –> memberitahu calon pembeli tentang produk yang dia lihat
kapan terakhir dibeli atau ditambahkan ke keranjang belanja
5. [Module] Featured products on the homepage –> menampilkan produk di halaman utama
6. [Module] Ads Block –> Menampilkan iklan
7. [Module] New products Block –> Menampilkan produk terbaru
8. [Module] Google Adsense Block–> Menampilkan iklan Google Adsense
9. [Module] Permanent Link Block –> Add bookmark sekali klik, link ke sitemap dan Contact Us
10. [Module] Currency Block –> Memilih Mata uang
11. [Module] Language Block –> Memilih bahasa
12. [Module] Products RSS feed
13. [Module] Related Product –> Menampilkan produk yang serupa (dalam kategori yang sama)
14. [Module] best sellers –> Menampilkan produk terlaris
15. [Module] User Account –> Tampilkan nama user, jumlah barang, total price keranjang belanja
16. [Module] Category Block –> Menampilkan kategori
17. [Module] Link Block –> Menampilkan link ke website lain
18. [Module] manufacturers Block –>Menampilkan daftar produsen / merk
19. [Module] suppliers Block –> Menampilkan daftar supplier / pemasok barang
20. [Module] My account block –> Informasi histori pembelian, voucher, profile pelanggan, etc.
21. [Module] Newsletter subscription block –> Menampilkan blok untuk berlangganan newsletter
22. [Module] RSS feed subscription
23. [Module] Payment Logo –> Menampilkan logo cara pembayaran, bank, paypai, kartu kredit
24. [Module] Third RSS feed block –> Menampilkan RSS
25. [Module] Fast search
26. [Module] Prices Drop –> Menampilkan produk yang sedang diskon
27. [Module] Footer links display –> Menampilkan link di bagian footer
16. Spoiler for Back Office
1. Contextual help in the Back-Office
2. Customizable Back-Office
3. Customizable shortcuts in the Back-Office
4. Integral search in the Back-Office
5. Multiple users management, and permissions (ACL)
6. Maintenance mode
7. IP authorization to reach the shop in maintenance mode
8. WYSIWYG text editor
9. Content management system
10. Affiliation program
11. Bulk lister – import .CSV files
12. Ability to add complementary modules
13. Modules On-Off in only one click
14. Subdomains management
15. Database backup (partial or full)
16. Automatic generation of .htaccess files
17. Automatic generation of robots.txt files
18. SMTP e-mails sending (with or without SSL-TLS) or PHP mail()
19. Specific typefaces management in PDF files
20. Products indexation for an optimized search
21. Live news from PrestaShop in the Back-office
22. Inventory management
23. SMS alerts (inventory, new order…)
24. Out of stock e-mail alerts
25. RSS feed
26. Export of the newsletter listed e-mails
13. Dukungan Forum yang luar biasa
2. Customizable Back-Office
3. Customizable shortcuts in the Back-Office
4. Integral search in the Back-Office
5. Multiple users management, and permissions (ACL)
6. Maintenance mode
7. IP authorization to reach the shop in maintenance mode
8. WYSIWYG text editor
9. Content management system
10. Affiliation program
11. Bulk lister – import .CSV files
12. Ability to add complementary modules
13. Modules On-Off in only one click
14. Subdomains management
15. Database backup (partial or full)
16. Automatic generation of .htaccess files
17. Automatic generation of robots.txt files
18. SMTP e-mails sending (with or without SSL-TLS) or PHP mail()
19. Specific typefaces management in PDF files
20. Products indexation for an optimized search
21. Live news from PrestaShop in the Back-office
22. Inventory management
23. SMS alerts (inventory, new order…)
24. Out of stock e-mail alerts
25. RSS feed
26. Export of the newsletter listed e-mails
13. Dukungan Forum yang luar biasa
17. Spoiler for Forum
1. Forum opensource paling aktif di kategori E-Commerce (140.000 registered member dalam
waktu 3 tahun (sejak 2008-2010) rata rata 128 user baru/hari
2. Tersedia Forum khusus Bahasa Indonesia
waktu 3 tahun (sejak 2008-2010) rata rata 128 user baru/hari
2. Tersedia Forum khusus Bahasa Indonesia
18. Spoiler for nominator
Open Source E-Commerce Applications :
This category is reserved for the type of web applications that simplify buying and selling of products on the Internet. This will include complete e-commerce applications or frameworks designed for e-commerce. E-commerce modules or extensions to other systems can also be nominated. If a system is general purpose (like a CMS such as Drupal or Joomla!) the specific e-commerce functionality should be nominated, not the base system.
This category is reserved for the type of web applications that simplify buying and selling of products on the Internet. This will include complete e-commerce applications or frameworks designed for e-commerce. E-commerce modules or extensions to other systems can also be nominated. If a system is general purpose (like a CMS such as Drupal or Joomla!) the specific e-commerce functionality should be nominated, not the base system.
Open Source E-Commerce Applications finalists
1. Magento
2. nopCommerce
3. OpenCart
4. PrestaShop
5. Tomatocart
1. Magento
2. nopCommerce
3. OpenCart
4. PrestaShop
5. Tomatocart
Source : https://www.packtpub.com/
19. Spoiler for winner
Open Source E-Commerce Applications
This category is reserved for the type of web applications that simplify buying and selling of products on the Internet.
We are pleased to announce that PrestaShop has won the Open Source E-Commerce Applications category in the 2010 Open Source Awards.
This category is reserved for the type of web applications that simplify buying and selling of products on the Internet.
We are pleased to announce that PrestaShop has won the Open Source E-Commerce Applications category in the 2010 Open Source Awards.
Winner PrestaShop
1st Runner up: OpenCart
2nd Runner up: Tomato Cart
Congratulations to PrestaShop and commiserations to the Open Source projects that took part in the finals for this category but just missed out.
2nd Runner up: Tomato Cart
Congratulations to PrestaShop and commiserations to the Open Source projects that took part in the finals for this category but just missed out.

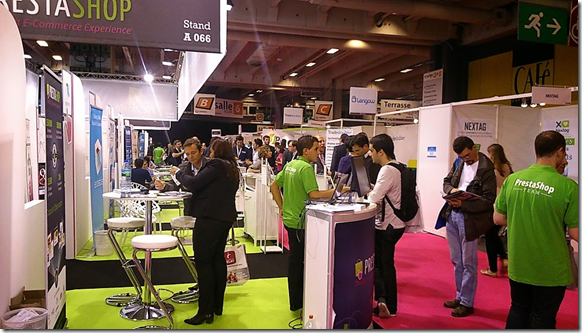
Prestashop in Salon du E-commerce 2013 Paris
20. Spoiler for history update Prestashop
Prestashop 1.0
Prestashop 0.8.1 — Aug 2007
Prestashop 0.8.2 — Sep 2007
Prestashop 0.8.3 — 28 Sep 2007
Prestashop 0.8.4 — Okt 2007
Prestashop 0.8.5 — 31 Okt 2007
Prestashop 0.8.5.1 — 31 Okt 2007
Prestashop 0.9 — 04 Des 2007
Prestashop 0.9.1 RC1 — 15 Des 2007
Prestashop 0.9.1 RC2 — 27 Des 2007
Prestashop 0.9.2 — 30 Des 2007
Prestashop 0.9.5 — 14 Jan 2008
Prestashop 0.9.6 — 31 Jan 2008
Prestashop 0.9.7 — 15 Feb 2008
Prestashop 1.0.0.1 (1.0 beta 1) — 29 Mar 2008
Prestashop 1.0.0.2 (1.0 beta 2) — 02 Apr 2008
Prestashop 1.0.0.3 (1.0 beta 3) — 05 Mei 2008
Prestashop 1.0.0.4 (1.0 beta 4) — 24 Jun 2008
Prestashop 1.0.0.5 (1.0 beta 5) — 09 Jul 2008
Prestashop 1.0 (1.0 final) — 01 Aug 2008 (Latest version 1.0)
Prestashop 1.1
Prestashop 1.1.0.1 (1.1 beta 2) — 02 Nov 2008
Prestashop 1.1.0.3 (1.1 beta 3) — 17 Nov 2008
Prestashop 1.1.0.5 (1.1 final) — 18 Des 2008 (Latest version 1.1)
Prestashop 1.2
Prestashop 1.2.0.1 (1.2 alpha 1) — 04 Apr 2009
Prestashop 1.2.0.2 (1.2 alpha 2) — 20 Mei 2009
Prestashop 1.2.0.3 (1.2 beta 1) — 09 Jun 2009
Prestashop 1.2.0.4 (1.2 beta 2) — 17 Jun 2009
Prestashop 1.2.0.5 (1.2 beta 3) — 01 Jul 2009
Prestashop 1.2.0.6 (1.2 beta 4) — 15 Jul 2009
Prestashop 1.2.0.7 (1.2 beta 5) — 24 Jul 2009
Prestashop 1.2.0.8 (1.2 final) — 29 Jul 2009
Prestashop 1.2.1.0 (1.2.1 final) — 12 Aug 2009
Prestashop 1.2.2.0 (1.2.2 final) — 27 Aug 2009
Prestashop 1.2.3.0 (1.2.3 final) — 09 Sep 2009
Prestashop 1.2.4.0 (1.2.4 final) — 15 Sep 2009
Prestashop 1.2.5.0 (1.2.5 final) — 26 Okt 2009 (Latest version 1.2)
Prestashop 1.3
Prestashop 1.3.0.1 (1.3 alpha 1) — 26 Jan 2010
Prestashop 1.3.0.2 (1.3 alpha 2) — 25 Feb 2010
Prestashop 1.3.0.3 (1.3 beta 1) — 09 Mar 2010
Prestashop 1.3.0.4 (1.3 RC 1) — 15 Apr 2010
Prestashop 1.3.0.5 (1.3 RC 2) — 16 Apr 2010
Prestashop 1.3.0.6 (1.3 RC 3) — 21 Apr 2010
Prestashop 1.3.0.7 (1.3 RC 4) — 05 Mei 2010
Prestashop 1.3.0.8 (1.3 RC 5) — 12 Mei 2010
Prestashop 1.3.0.9 (1.3 RC 6) — 12 Mei 2010
Prestashop 1.3.0.10 (1.3 RC 7) — 20 Mei 2010
Prestashop 1.3.0.0 (1.3.0 final) — 25 Mei 2010
Prestashop 1.3.1.0 (1.3.1 final) — 03 Jun 2010
Prestashop 1.3.2.3 (1.3.2 final) — 01 Okt 2010 (Latest version 1.3)
Prestashop 1.4
Prestashop 1.4.0.1 (1.4 alpha 1) — 22 Jun 2010
Prestashop 1.4.0.2 (1.4 alpha 2) — 10 Nov 2010
Prestashop 1.4.0.3 (1.4 alpha 3) — 25 Nov 2010
……………………. x
Prestashop 1.4.8.2 — Juli 2012
Prestashop 1.4.9.0 —
Prestashop 1.5.1.0 — September 2012.
Prestashop 1.5.2.0 — November 2012.
Prestashop 0.8.1 — Aug 2007
Prestashop 0.8.2 — Sep 2007
Prestashop 0.8.3 — 28 Sep 2007
Prestashop 0.8.4 — Okt 2007
Prestashop 0.8.5 — 31 Okt 2007
Prestashop 0.8.5.1 — 31 Okt 2007
Prestashop 0.9 — 04 Des 2007
Prestashop 0.9.1 RC1 — 15 Des 2007
Prestashop 0.9.1 RC2 — 27 Des 2007
Prestashop 0.9.2 — 30 Des 2007
Prestashop 0.9.5 — 14 Jan 2008
Prestashop 0.9.6 — 31 Jan 2008
Prestashop 0.9.7 — 15 Feb 2008
Prestashop 1.0.0.1 (1.0 beta 1) — 29 Mar 2008
Prestashop 1.0.0.2 (1.0 beta 2) — 02 Apr 2008
Prestashop 1.0.0.3 (1.0 beta 3) — 05 Mei 2008
Prestashop 1.0.0.4 (1.0 beta 4) — 24 Jun 2008
Prestashop 1.0.0.5 (1.0 beta 5) — 09 Jul 2008
Prestashop 1.0 (1.0 final) — 01 Aug 2008 (Latest version 1.0)
Prestashop 1.1
Prestashop 1.1.0.1 (1.1 beta 2) — 02 Nov 2008
Prestashop 1.1.0.3 (1.1 beta 3) — 17 Nov 2008
Prestashop 1.1.0.5 (1.1 final) — 18 Des 2008 (Latest version 1.1)
Prestashop 1.2
Prestashop 1.2.0.1 (1.2 alpha 1) — 04 Apr 2009
Prestashop 1.2.0.2 (1.2 alpha 2) — 20 Mei 2009
Prestashop 1.2.0.3 (1.2 beta 1) — 09 Jun 2009
Prestashop 1.2.0.4 (1.2 beta 2) — 17 Jun 2009
Prestashop 1.2.0.5 (1.2 beta 3) — 01 Jul 2009
Prestashop 1.2.0.6 (1.2 beta 4) — 15 Jul 2009
Prestashop 1.2.0.7 (1.2 beta 5) — 24 Jul 2009
Prestashop 1.2.0.8 (1.2 final) — 29 Jul 2009
Prestashop 1.2.1.0 (1.2.1 final) — 12 Aug 2009
Prestashop 1.2.2.0 (1.2.2 final) — 27 Aug 2009
Prestashop 1.2.3.0 (1.2.3 final) — 09 Sep 2009
Prestashop 1.2.4.0 (1.2.4 final) — 15 Sep 2009
Prestashop 1.2.5.0 (1.2.5 final) — 26 Okt 2009 (Latest version 1.2)
Prestashop 1.3
Prestashop 1.3.0.1 (1.3 alpha 1) — 26 Jan 2010
Prestashop 1.3.0.2 (1.3 alpha 2) — 25 Feb 2010
Prestashop 1.3.0.3 (1.3 beta 1) — 09 Mar 2010
Prestashop 1.3.0.4 (1.3 RC 1) — 15 Apr 2010
Prestashop 1.3.0.5 (1.3 RC 2) — 16 Apr 2010
Prestashop 1.3.0.6 (1.3 RC 3) — 21 Apr 2010
Prestashop 1.3.0.7 (1.3 RC 4) — 05 Mei 2010
Prestashop 1.3.0.8 (1.3 RC 5) — 12 Mei 2010
Prestashop 1.3.0.9 (1.3 RC 6) — 12 Mei 2010
Prestashop 1.3.0.10 (1.3 RC 7) — 20 Mei 2010
Prestashop 1.3.0.0 (1.3.0 final) — 25 Mei 2010
Prestashop 1.3.1.0 (1.3.1 final) — 03 Jun 2010
Prestashop 1.3.2.3 (1.3.2 final) — 01 Okt 2010 (Latest version 1.3)
Prestashop 1.4
Prestashop 1.4.0.1 (1.4 alpha 1) — 22 Jun 2010
Prestashop 1.4.0.2 (1.4 alpha 2) — 10 Nov 2010
Prestashop 1.4.0.3 (1.4 alpha 3) — 25 Nov 2010
……………………. x
Prestashop 1.4.8.2 — Juli 2012
Prestashop 1.4.9.0 —
Prestashop 1.5.1.0 — September 2012.
Prestashop 1.5.2.0 — November 2012.
PRESTASHOP TERBARU : Prestashop_1.6..x.x (ter-update Oktober 2013)
Di ringkas dari berbagai Sumber :
http://sourceforge.net/projects/prestashop/
http://www.prestashop.com dan http://www(dot)kaskus.us/showthread.php?t=6090020
Disarankan : Gunakan versi final. Versi alpha, beta dan RC hanya untuk test/ development.
Di ringkas dari berbagai Sumber :
http://sourceforge.net/projects/prestashop/
http://www.prestashop.com dan http://www(dot)kaskus.us/showthread.php?t=6090020
Disarankan : Gunakan versi final. Versi alpha, beta dan RC hanya untuk test/ development.
CATATAN
Ditemukan cacat pada versi 1.5.2.0 yaitu pelanggan tak bisa LOGIN meski sudah submit sebagai pelanggan sehingga memaksa saya kembali ke versi sebelumnya (down-grade) Prestashop 1.5.1.0
That's all we know





















































![Validate my Atom 1.0 feed [Valid Atom 1.0]](https://lh3.googleusercontent.com/-AHjNV40KrDw/UextTozh8GI/AAAAAAAAMjU/UG7zSHdmatc/w88-h31-no/valid-atom.jpg)