Blog tanpa Webpage Default Standar berakibat duplicate content seluruh isi blog. Ini disebabkan keberadaan
versi www dan non-www yang mengarah ke halaman yang sama. Maka tentukan default standar halaman website
blog .
Duplicate Content - website archives
Kesalahan ini sering terjadi karena ketidaktahuan
blogger. Secara default domain punya versi
WWW dan versi non-WWW. Ini tidak baik di mata search engine. Saya menyadari masalah ini setelah check
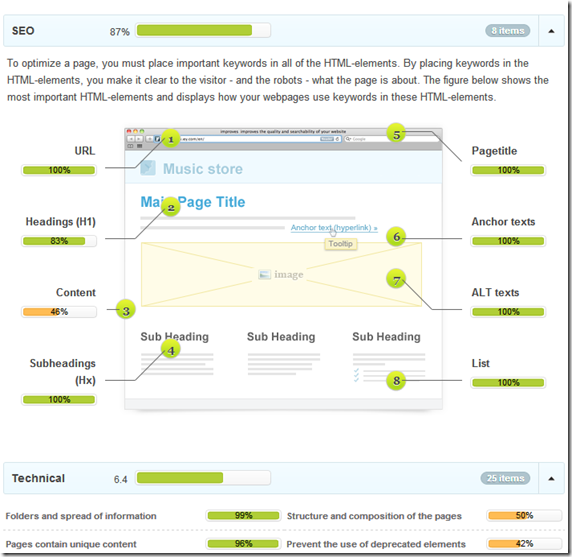
SEO blog pakai layanan
www.lipperhey.com/ (Report dibawah ini).
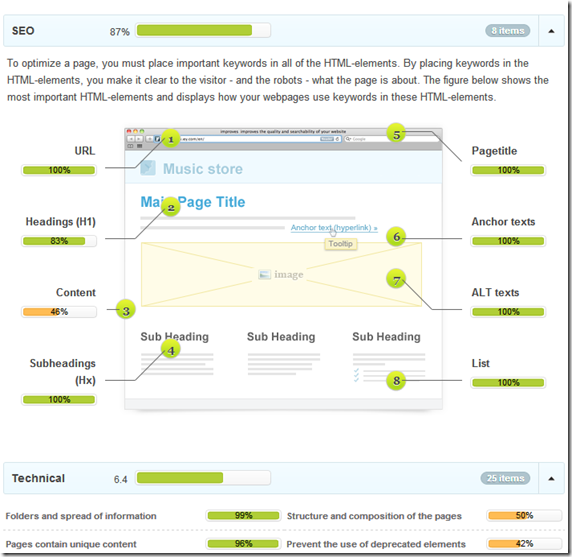
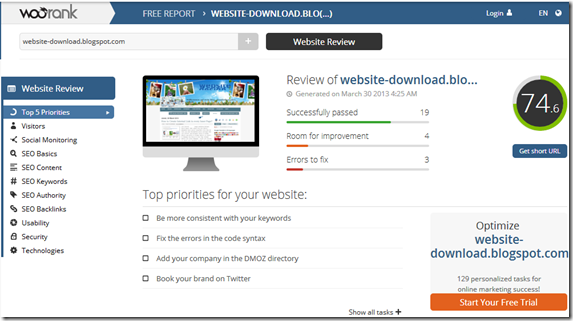
Tools untuk check Duplicate Content - arsip website

Saya temukan “Pages contain unique content” : 96% (bagian paling bawah gambar).
Padahal masih pada hasil analisis yang sama, tool ini menginformasikan “
Duplicate content : 100% of the pages are unique”
Saya ingin tahu lebih jauh masalahnya. Saya pakai layanan beberapa situs untuk check masalah copy paste (plagiarism / plagiat content blog).

You are using a limited version of plagiarism checker. Please
Register, it's free!
Website Design| SEO|web|blog|prestashop|internet|toko online skip to main | skip to sidebar Website Design Get tutorials in css, html, how to, seo, web, web design, blog, website, internet and webstore Willkommen auf mein blog - Yusufzulkarnain s website Best regard. I will do my best to make it interesting and useful. Greeting to toko online Prestashop! Home Bisnis Goto passive income Insurance Universal Life General Insurance Tips Bisnis Online Bisnis Online Adverts Download Spyware Antivirus Spyware Doctor Malware Fighter Advanced SystemCare Software Internet Download Mgr TuneUp Utilities Important Softwares Dreamweaver CS 5.5 Windows Live Writer Adobe Flash Player 10.3.183.5 Tutorial Software Tips Software Review of Softwares Layanan Situs Gratis Animasi website PDF Converter Tools Webmaster Tools Other Tools Video Internet About Internet Internet Tip dan Trik Internet Cyber Cyber War Cyber Crime Hacker and Cracker Computer About Computer Tip dan Trik Computer Hosting About Hosting Tutorial Hosting SEO About SEO Search Engine Optimization SEO by Google Tip dan Trik SEO Social Media Backlinks Sitemap Do-follow RSS Feeds Burner Meta tags Robot.txt Monetize Paid Per Click Click Per Millie Affiliate Marketing Others Monetize Sell Products Product Reviews Membership Site Tutorial Program Un-Rated Newbie in the blog Breakdown Cover Cover Cheap Inspiring Words Interlude Something beautiful Video Inspiring Quotes Interlude Webstore TOKO ONLINE Macam webstore PRESTASHOP BLOGGERSTORE Referensi Toko Online Script Code Series of HTML Series of CSS Series of Javascript Code Editor Tools Blog Newbie in the Blog Advanced Blogger Navigation Blog Social Media Twitter Web Health Website Development Web Engineering Security Code Editor Tools Advanced System Care FREE TuneUp Utilities Psyware dan Anti virus Info News Informasi Blog Referensi PayPal Social Networking Toko Online Prestashop, Mau? Universal Life WebDesign Sabtu, 22 Juni 2013 Sitemap+RSS Feed: Biarkan Google Crawl Blog
Total 64971 chars (2000 limit exeeded) , 287 words, 1 unique sentences, 100% originality
Apa yang salah?
Tidak adanya Website page Default Standar penyebab duplicate content
Penyebabnya ditemukan setelah check Duplicate Content pakai layanan
http://www.virante.org/
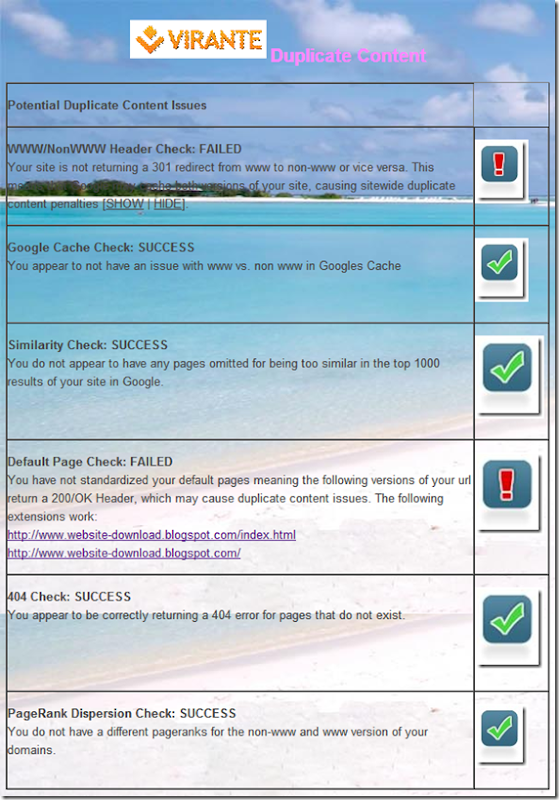
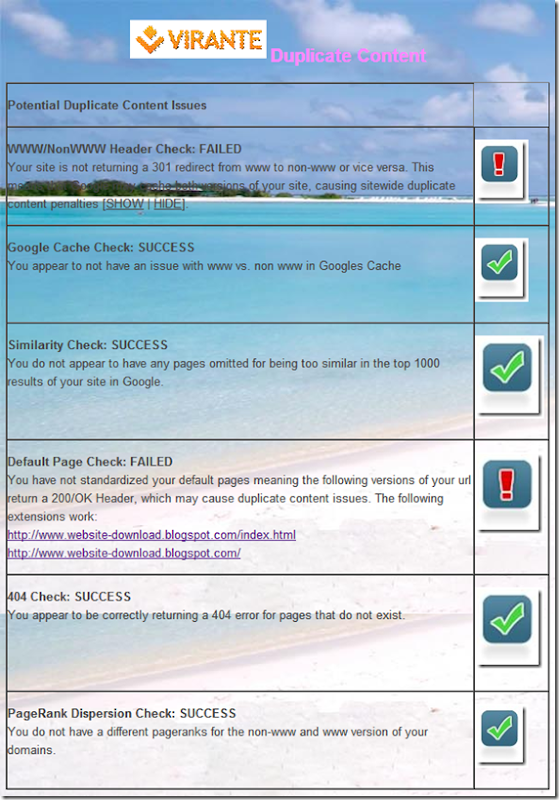
Analisa Hasil Pemeriksaan Duplicate Content oleh Virante

Saya mendapati dua PERINGATAN.
Peringatan 1 : WWW/NonWWW Header Check: FAILED
-
- Your site is not returning a 301 redirect from www to non-www or vice versa. This means that Google may cache both versions of your site, causing sitewide duplicate content penalties [SHOW | HIDE].
Masalah : WWW / NonWWW -----> Hasil check Header : GAGAL.
Dikatakannya bahwa :
“Blog saya tidak mengembalikan 301 redirect dari www ke non-www atau sebaliknya. Ini berarti bahwa Google meng-cache kedua versi situs,
www(dot)example(dot)com dan
example(dot)com. Jadi ada alasan kuat Google menjatuhkan hukuman karena adanya konten duplikat seluruh situs [SHOW | HIDE].
Saya baru menyadari fakta bahwa 2 bulan lalu, jumlah page terindeks
blog tiba-tiba drop dari 1.530 pages menjadi 1310 pages sampai hari ini padahal saya update post artikel hampir tiap hari.
Informasi setelah klik link “SHOW” menunjukkan content informasi yang identik untuk keduanya.
Headers berisi informasi teknis untuk http://www.website-download.blogspot.com
Array
(
[0] => HTTP/1.0 200 OK
[1] => Content-Type: text/html; charset=UTF-8
[2] => Expires: Sun, 23 Jun 2013 12:47:37 GMT
[3] => Date: Sun, 23 Jun 2013 12:47:37 GMT
[4] => Cache-Control: private, max-age=0
[5] => Last-Modified: Sun, 23 Jun 2013 06:37:48 GMT
[6] => ETag: "062197d0-fb11-4434-bef3-9e22f1519521"
[7] => X-Content-Type-Options: nosniff
[8] => X-XSS-Protection: 1; mode=block
[9] => Server: GSE
)
=====
Headers berisi informasi teknis untuk website-download.blogspot.com
Array
(
[0] => HTTP/1.0 200 OK
[1] => Content-Type: text/html; charset=UTF-8
[2] => Expires: Sun, 23 Jun 2013 12:47:37 GMT
[3] => Date: Sun, 23 Jun 2013 12:47:37 GMT
[4] => Cache-Control: private, max-age=0
[5] => Last-Modified: Sun, 23 Jun 2013 06:37:48 GMT
[6] => ETag: "062197d0-fb11-4434-bef3-9e22f1519521"
[7] => X-Content-Type-Options: nosniff
[8] => X-XSS-Protection: 1; mode=block
[9] => Server: GSE
)
Peringatan 2 : Default Page Check: FAILED
-
- You have not standardized your default pages meaning the following versions of your url return a 200/OK Header, which may cause duplicate content issues.
Peringatan kedua ini menguatkan peringatan pertama.
Blog saya ini tidak punya HALAMAN DEFAULT STANDAR, artinya versi
URL berikut ini mengembalikan Header 200/OK, sehingga dapat menyebabkan masalah konten duplikat.
Ekstensi berikut ini bekerja :
http://www.website-download.blogspot.com/index.html
http://www.website-download.blogspot.com/
- Lihat lebih lanjut di :
http://www.virante.org/seo-tools/duplicate-content?domain=www.website-download.blogspot.com&submit=Submit+Your+Domain#sthash.NlxbjuhF.dpuf


















 Scroll up
Scroll up



![Validate my Atom 1.0 feed [Valid Atom 1.0]](https://lh3.googleusercontent.com/-AHjNV40KrDw/UextTozh8GI/AAAAAAAAMjU/UG7zSHdmatc/w88-h31-no/valid-atom.jpg)