Navigasi website merupakan masalah sangat penting. Website biasa mengandalkan tab navigasi horizontal pada header. Pilihan lainnya dengan menu dropdown atau scroll pada kolom kiri atau kanan halaman website atau kombinasi menu horizontal di header dan menu dropdown.
Navigasi bagian footer website store Prestashop
Anda juga bisa mengoptimalkan footer untuk memasang navigasi. Secara default Prestashop punya navigasi standar di bagian footer beserta title <<Powered by Prestashop>>. Anda bisa merombak navigasi footer ini.
Mengubah teks Powered by PrestaShop™
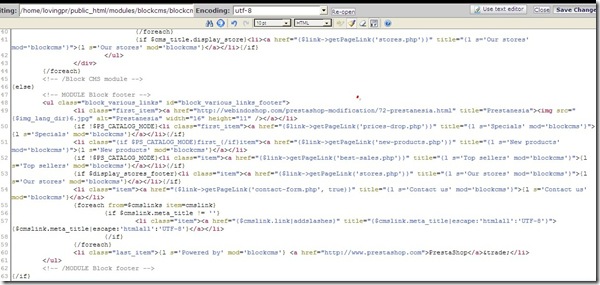
Untuk edit <<Powered by PrestaShop™>> atau <<Didukung oleh PrestaShop™>> bukalah file bernama public_html/modules/blockcms/blockcms.tpl pada cPanel. Untuk edit teks ini, langsung saja menuju baris 60 pada file tersebut. Lihat dan telusuri nomor baris pada kolom paling kiri.
Snippet kode diatas lengkapnya seperti dibawah ini :
(isi file public_html/modules/blockcms/blockcms.tpl standar bawaan dari Prestashop)

Mohon maaf! Snippet script saya tampilkan sebagaimana gambar diatas untuk mengurangi beban loading blog ini. Untuk ASLINYA silahkan download
DISINI.
Code diatas menghasilkan menu default footer (lihat baris paling bawah gambar berikut)
CATATAN :
Untuk mengubah teks title <<PrestaShop™>> pada teks menu paling kiri, Anda hanya perlu menuju baris ke 60 pada file aslinya dan kata Prestashop dengan nama lain yang Anda inginkan. Tapi untuk mengganti teks <<Powered by>> menjadi <<Didukung oleh>> Anda harus mengganti:
menjadi :
Hasilnya akan tampak seperti menu navigasi pada gambar di atas.
Dilanjutkan ke bagian 2
That's all we know

 Mohon maaf! Snippet script saya tampilkan sebagaimana gambar diatas untuk mengurangi beban loading blog ini. Untuk ASLINYA silahkan download DISINI.
Mohon maaf! Snippet script saya tampilkan sebagaimana gambar diatas untuk mengurangi beban loading blog ini. Untuk ASLINYA silahkan download DISINI.

![Validate my Atom 1.0 feed [Valid Atom 1.0]](https://lh3.googleusercontent.com/-AHjNV40KrDw/UextTozh8GI/AAAAAAAAMjU/UG7zSHdmatc/w88-h31-no/valid-atom.jpg)