31 Mei 2012
URL : Kaitannya dengan website dan internet

Ilustrasi jaringan website global www
- Protokol --> ditunjukkan dengan "http:" atau "https:" Protokol adalah kesepakatan bersama yang digunakan untuk berkomunikasi dengan Hypertext Transfer Protocol.
- Alamat server menunjukkan dimana sumber daya tersebut terletak. Misalnya, www.microsoft.com untuk website Microsoft Corporation.
- Path file menunjukkan lokasi dan nama dokumen atau program dalam server tersebut. Contoh, kb/deskapp/word/q1974.html dimana kb/deskapp/word/ adalah lokasi file dan q1974.html nama file.
Tipe URL website
Ada 2 tipe URL:- URL Absolute
URL absolut merupakan alat lengkap yang menyertakan domain pada jaringan tepat, direktori di dalam domain, dan file di dalam direktori.
- URL Relative (URL Relatif)
URL Relatif menentukan alamat berdasarkan URL yang aktif pada saat itu.
Berikut ini sintaks dan tipe URL :Service://host:port/path/filename.extension(Absolut)
- Absolute :
<img src="http://www.whn.com/graph/peta.gif"> - Relative :
<img src="peta.gif">
Serangan Lewat URL
URL tersebut dapat dijelaskan sebagai berikut :
Kemungkinan besar URL ini bisa dimanfaatkan hacker. Dugaan pertama bisa ditarik dari nama sumber (file) buy.asp. Ekstensi .asp menandakan berkas ini file ASP. File-file ASP berjalan secara khusus pada web server Microsoft, yaitu IIS. Dengan demikian kemungkinan besar www.coba.com berjalan pada Windows NT/2000/XP.
Action Get URL
- URL, menyatakan alamat URl di mana dokumen yang hendak dipanggil berada.
- Window, menyatakan nama window (frame) dimana dokumen yang dipanggil hendak diletakkan.
- _self -> menunjuk frame yang sedang digunakan dalam window yang aktif.
_blank menunjuk sebuah window baru.
_parent -> menunjuk parent frame dari frame yang sedang digunakan.
- _top -> menunjuk frame utama dari window yang aktif.
- Variables, apakah secara GET, POST, atau tidak dikirimkan sama sekali.
- ^ a b c d Darma, Jarot S., Shenia A, Buku Pintar Menguasai Internet, halaman 416. mediakita.
- Sunarto, S.Kom, Teknologi Informasi & Komunikasi SMP IX, halaman 90. Grasindo.
- Wahana Komputer (2001), Desain Web dengan Microsoft FrontPage 97, halaman 6. ANDI.
- Deris Stiawan. (2005). Sistem Keamanan Komputer. Elex Media Komputindo. p.140
- Ivan, Macromedia Flash 4, halaman 149. ANDI
27 Mei 2012
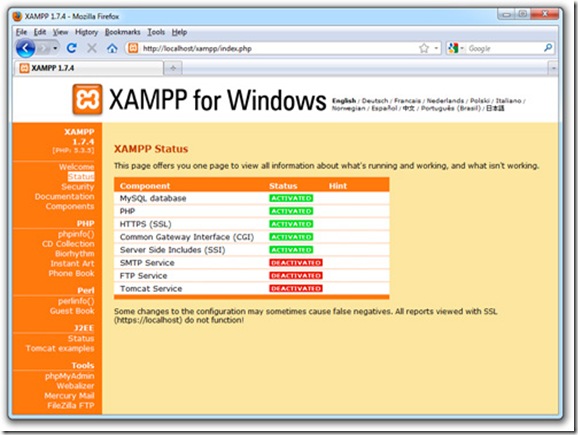
Mengenal XAMPP for Windows

Versi baru XAMPP 1.7.7, meliputi
- Apache 2.2.21
- MySQL 5.5.16
- PHP 5.3.8
- phpMyAdmin 3.4.5
- FileZilla FTP Server 0.9.39
- Tomcat 7.0.21 (dilengkapi mod_proxy_ajp sebagai connector)
SourceForge. untuk versi XAMPP lebih lama
XAMPP versi terbaru tahun 2014 adalah XAMPP versi 1.8.3. Untuk pengguna sistem operasi Windows XP, Anda HANYA bisa menggunakan versi 1.8.0 atau versi sebelumnya.
24 Mei 2012
Kembali ke Mozilla Firefox 3.6.xx? - arsip website
- Browser Mozilla Firefox mulai versi 5.0 hingga versi terbaru, Google tidak lagi mengizinkan pemasangan Google Toolbar. Ada satu alat yang saya gunakan pada Google Toolbar yang selalu saya gunakan, yaitu “ Page Translate” untuk menterjemahkan artikel yang saya butuhkan dari bahasa Rusia, Jerman atau Inggris dan translate per halaman web.
- Pada Mozilla Firefox versi-versi terbaru, tidak ada fasilitas “Page-Source” yang letaknya ada dalam menu Tab VIEW. Fasilitas itu masih bisa ditemukan pada Mozilla Firefox versi 3.6.xx dan versi 4.0. Fasilitas Page-Source sangat saya butuhkan untuk menguak souce code suatu webpage untuk menganalisa kode-kode HTML, CSS dan Javascript dari sebuah halaman website.
- Capture Visible of Page
- Capture Selected Area
- Capture Entire Page

KESIMPULAN :
21 Mei 2012
Mengelola content website toko online Prestashop
b. Customers, digunakan untuk mengatur pelanggan yang ada beserta groupnya
c. Orders, digunakan untuk melihat order, status order dan pembayaran
d. Payment, digunakan untuk mengatur metode pembayaran
e. Shipping, digunakan untuk mengatur ongkos pengiriman
f. Stats, digunakan untuk melihat statistik
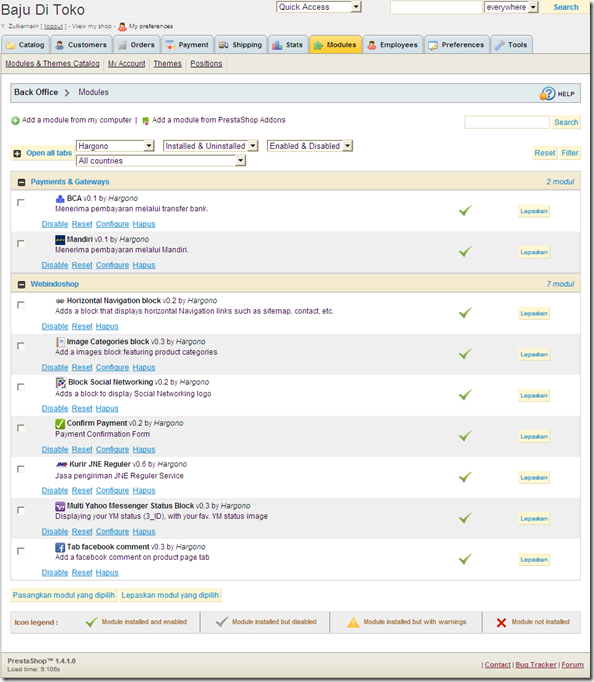
g. Modules, digunakan untuk mengatur module yang digunakan
h. Employees, digunakan untuk mengatur user yang bisa akses ke back office
beserta hak aksesnya
i. Preferences, digunakan untuk pengaturan dasar toko online
j. Tools, digunakan untuk menambah bahasa, membackup database, import data
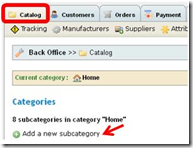
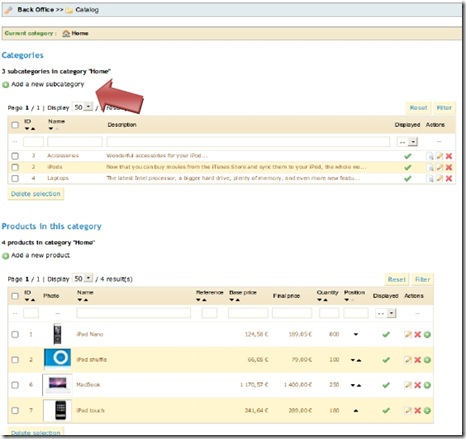
 OK. Kita masuk ke Section «Catalog» yang bisa diakses dengan klik tab yang sama namanya (di sudut kiri-atas). Jika klik «Catalog» kotak tersebut warnanya berubah orange. (lihat kotak merah gambar di samping). Dari sinilah Anda bisa MANAGE semua produk.
OK. Kita masuk ke Section «Catalog» yang bisa diakses dengan klik tab yang sama namanya (di sudut kiri-atas). Jika klik «Catalog» kotak tersebut warnanya berubah orange. (lihat kotak merah gambar di samping). Dari sinilah Anda bisa MANAGE semua produk.Categories melalui fungsi «Add a New Subcategory» (red arrow), Anda dapat membuat kategori berbeda-beda. Bagian ini untuk mengatur artikel, membantu pelanggan menemukan dengan mudah apa yang mereka cari. Semua kategori merupakan sub-kategori dari kategori Home. Secara default kategori “Home” ada 3 sub-kategori + 7 produk (sebagai contoh demo).
Catalog Page
Create a Category - arsip website*

Search Engine Optimization (SEO) Fields - website archives*
- Meta title adalah judul yang akan muncul di search engine saat query dibuat pelanggan
- Meta description adalah presentasi toko online hanya dalam beberapa baris dimaksudkan untuk menangkap kepentingan pelanggan. Ini akan muncul dalam hasil pencarian.
- Meta Keywords adalah keyword yang Anda harus tetapkan agar situs toko online direferensikan mesin pencari. Anda bisa memasukkan beberapa keyword, dipisahkan dengan tanda koma, serta ekspresi yang harus ditunjukkan dalam tanda kutip.
- Friendly URL memungkinkan rewrite alamat kategori sesuai keinginan anda.
Misalnya, daripada menulis alamat seperti ini :
http://www.mystore.prestashop.com/category.php?id_category=3
bisa (lebih mudah) ditulis seperti :
http://www.mystore.prestashop.com/123-name-of-the-category
- “ Groups access ” membatasi kategori dan produk terpilih dari buyer tertentu.
Untuk melihat kategori atau produk ini, pembeli Anda harus terlebih dahulu masuk kelompok user tertentu. Info lebih jauh tentang ini, silahkan periksa fungsi kelompok (Group) dalam “Customers tab”
![clip_image001[13] clip_image001[13]](http://lh3.ggpht.com/-iTZXfDaWrD4/T7jOMTxF8GI/AAAAAAAAFtY/7FtOLGPefso/clip_image001%25255B13%25255D_thumb%25255B1%25255D.jpg?imgmax=800)
Setiap bidang ada bendera yang ditempatkan di sisi kanannya, menunjukkan bahwa itu bisa dikonfigurasi dalam beberapa bahasa. Untuk informasi lebih lanjut, silakan lihat fitur manajemen bahasa.
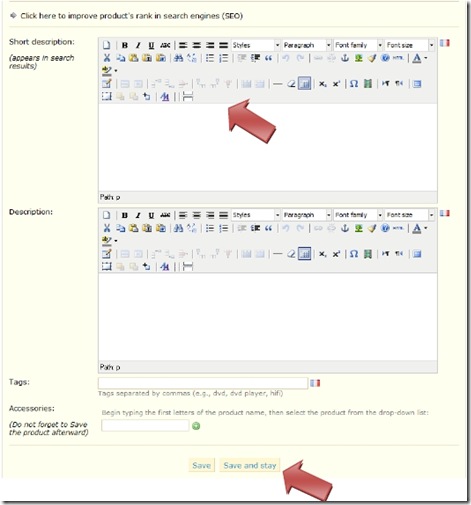
Menambahkan Deskripsi Produk - website files*

Pedoman mengisi deskripsi produk di website toko online Prestashop
- Kolom "tags" definisikan beberapa istilah dan keyword yang akan membantu pelanggan menemukan apa yang mereka cari.
- Kolom “accessories”, memberikan Anda opsi memilih produk yang relevan terkait dengan produk ini. Untuk menyarankan produk ke pelanggan, ketikkan huruf pertama nama produk, pilih, kemudian klik pada tombol hijau di sebelah kanan kolom.
Mengkonfigurasi Product Image
Postingan ini merupakan kelanjutan dari How to Manage Prestashop ver. 1.4.8.2’s Catalog? - Part I. Setelah Anda mensetting Catalog, membuat kategori baru, mengatur field untuk Search Engine Optimization (SEO), menambahkan produk baru dan deskripsi produk, maka pada bagian II berisi tutorial mengkonfigurasikan produk, menambahkan grup atribut dan atribut baru di toko online Prestashop Anda.
Tab 2. Images, adalah untuk memasukkan foto ke halaman produk Anda.
Product Images 1
- Untuk menambahkan satu atau lebih gambar produk, klik tombol "Browse", lalu pilih foto dari komputer Anda untuk di-upload.
- Tulis nama file dalam kolom “Caption” setelah Anda meng-upload gambar. Ini adalah nama yang mesin pencari akan menggunakan untuk mereferensikan produk Anda. Maka Anda harus memberi nama yang sesuai dengan deskripsi produk. Dengan cara ini, produk Anda akan muncul dengan mudah pada halaman hasil pencarian mesin (SERPs – Search Engine Result Pages).
- Periksa kotak yang menyatakan “Cover” jika Anda ingin gambar yang di-upload ini akan digunakan sebagai default image, dan secara otomatis akan muncul pada halaman produk toko online Anda.
Untuk kompres gambar dan mengubahnya menjadi thumbnail, Opsinya "Automatic" atau "Manual" pada drop-down menu sesudah “Thumbnail resize method.” Disarankan pilih opsi "Automatic."
Setelah upload beberapa gambar, Anda bisa mengubah urutan dengan klik panah pada kolom position” dan menetapkan gambar cover yang berbeda dengan mengklik ikon di bawah kolom “cover image” (lihat angka 1 pada gambar diatas).
Penambahan Atribut Produk dan Grup Atribut
Anda bisa menambahkan beberapa atribut untuk produk Anda. Atribut adalah variasi produk. Misalnya saja
produk yang sama dapat memiliki warna atau ukuran yang berbeda.Dalam PrestaShop kita sebut bahwa warna atau ukuran produk yang sama tersebut sebagai atribut.
Pengertian Atribut dan Grup Atribut
Untuk pemahaman yang lebih baik tentang ide ini, Grup Atribut dapat berupa warna atau kapasitas, sedangkan Atribut bisa warna hijau, kuning, atau coklat, atau kapasitas 4 pon, 8 pound, atau 16 kilogram. "Ukuran," misalnya, adalah Grup Atribut, dan "6, 7, 8, 9, 10" adalah atribut dalam grup ini.
![clip_image001[12] clip_image001[12]](http://lh5.ggpht.com/-o9Bq9snxvuI/T7nANKfn04I/AAAAAAAAFvQ/AIjbzbql7x0/clip_image001%25255B12%25255D_thumb%25255B3%25255D.jpg?imgmax=800)
List of attributes in the group ‘color
Untuk akses fitur ini, Anda harus klik pada tab “Attributes and Groups” yang berada di bawah « Catalog. »
Untuk menambah grup atribut, dengan kata lain, untuk menambah sekelompok kemungkinan variasi (warna, kapasitas, bahan, etc.), klik “Add attributes group,” isi form yang muncul seperti di bawah ini, kemudian klik SAVE.
![clip_image001[8] clip_image001[8]](http://lh5.ggpht.com/-X4DJCZ0Dktk/T7nASySESCI/AAAAAAAAFvs/RK4o6HBp66c/clip_image001%25255B8%25255D_thumb%25255B2%25255D.jpg?imgmax=800) Penambahan atribut untuk contoh : height
Penambahan atribut untuk contoh : height
Untuk menambahkan pilihan grup atribut baru, Anda harus membuat variasi tertentu. Pilih grup atribut, kemudian klik pada “Add attribute” dan mengisi formulir yang muncul seperti dibawah ini :
![clip_image001[10] clip_image001[10]](http://lh5.ggpht.com/-B4TPz6p3qjw/T7nAVhpJNGI/AAAAAAAAFwA/intfGw63y7I/clip_image001%25255B10%25255D_thumb%25255B1%25255D.jpg?imgmax=800) Penambahan untuk contoh : 100cm
Penambahan untuk contoh : 100cm
Isilah nilai variasi Anda, lalu pilih grup dari menu drop-down. Anda dapat melihat pada gambar di bawah ini cara mengedit atribut :
Pilih atribut yang ingin Anda memodifikasi, dan formulir muncul.
Pilih warna HTML (misalnya #008C87), atau upload foto dari komputer Anda (jika Anda menampilkan tekstur bukan warna, misalnya). Warna HTML kemudian akan digantikan oleh foto dari tekstur.
16 Mei 2012
jv16 PowerTools 2012 2.1.0.1081 Beta3 - website files
[04:31:47 - Tip]: Your system has now been analyzed. The health score of your computer is 85 out of 100 and the health score of your Windows registry is 81 out of 100. If you scored under 100 you can improve the ratings by using the Clean and Fix My Computer tool.Statistics :
PC Health : 85%
Registry Health : 81% Wow! ……. …… Parah!
Penggunaan jv16 PowerTools Beta3 - arsip website
Tapi ini bisa ditangani hanya dengan salah satu fitur-nya, klik saja “Clean and Fix My Computer”

Operating System: Windows 2000, XP, Vista, 7 (x32 & x64)
Homepage: http://www.macecraft.com/
Tested...Worked
Download jv16 PowerTools 2012 2.1.0.1081 Beta3 - website archieves
Ingin mencoba software ini? Download disini : jv16 PowerTool 2012 Beta 3 -- Full Licensi- Akan diperoleh file.zip JV16_POWER_TOOLS2012_77A45CC1B965271A2210212C41656A9D silahkan di-extract ke suatu folder (misal di D:).
- Di D: akan muncul folder jv16 PowerTools 2012 2.1.0.1081 Beta 3
- Select file setup untuk menginstall software.
- Setelah installasi, jalankan jv16 PowerTool 2012
- Klik Help > License Tool (atau tekan F8) > Install New License (default ditandai kotak kecil merah)
- Muncul jendela Browse. Di field Look in, cari folder jv16 PowerTools 2012 2.1.0.1081 Beta 3 di D:
- Klik folder jv16 PowerTools 2012 2.1.0.1081 Beta 3 dan pilih OPEN, maka muncul folder License
- Klik kiri folder License pilih OPEN
- Klik kiri folder Australian User PC Magazine, pilih OPEN
- Select file "License.xbin" yang ada di folder "License", pilih OPEN
- SELESAI
Install New License (default ditandai kotak kecil merah) akan berubah menjadi kotak kecil Hijau muda di jendela “Your Current License.”
15 Mei 2012

Nama: Arianna Huffington
Blog: The Huffington Post
Topik: Politik
Asal Negara: Amerika Serikat
Monetisasi Utama: Pay Per Click (PPC)
Penghasilan: $896.880/bulan (setara 8 Milyard rupiah/bulan)
Biografi :
Arianna Stassinopoulos Huffington (62 tahun), adalah blogger perempuan berkebangsaan Yunani warga negara USA. Lahir di Athena,Yunani tahun 1950. Lulusan Cambridge University ini mulai membangun The Huffington Post (situs berita politik yang menggunakan nama suaminya Michael Huffington) tahun 2005.
Hingga sekarang Arianna menjabat sebagai Founder sekaligus Editor in-Chief The Huffington Post. Puluhan kolumnis-blogger menjadi penulis tetap yang dibayar The Huffington Post. Pendapatan terbesar The Huffington Post diperoleh dari iklan PPC (Pay Per Click).

Nama: Pete Cashmore
Blog: Mashable
Topik: Social Media
Asal Negara: Inggris
Monetisasi Utama: Pay Per Click
Penghasilan: $473.430/bulan (setara 4 Milyard rupiah/bulan)
Biografi :
Pete Cashmore (27 tahun), blogger berkebangsaan Inggris, lahir tahun 1985 di Aberdeen, UK. Ia mendirikan Mashable pada saat usianya 19 tahun. Saat ini Mashable merupakan salah satu blog dalam niche social media terkemuka di dunia. Income terbesar Mashable diperoleh dari iklan PPC (Google Adsense).

Nama: Michael Arrington
Blog: TechCrunch
Topik: Teknologi/Start-Up
Asal Negara: Amerika Serikat
Monetisasi Utama: Iklan Mandiri
Penghasilan: $444.480/bulan (setara 4 Milyard rupiah/bulan)
Biografi :
Michael Arrington (42 tahun) blogger berkebangsaan Amerika, lahir di California tahun 1970. Ia mendirikan TechCrunch, sebuah blog yang mengulas berita teknologi dan start-up di Silicon Valley tahun 2005. Lulusan Stanford Law School yang juga lawyer ini selain menjadi founder TechCrunch juga banyak terlibat joint venture. Penghasilan terbesar TechCrunch diperoleh dari iklan mandiri.
Nama: Peter Rojas
Blog: Engadget
Topik: Teknologi
Asal Negara: Amerika Serikat
Monetisasi Utama: Iklan Mandiri
Penghasilan: $294.480/bulan (setara 2 Milyard rupiah/bulan)
Biografi :
Peter Rojas (37 tahun), blogger berkebangsaan USA dikenal sebagai pendiri dan rekan-pendiri blog-blog terkemuka seperti Engadget, Gizmodo dan Joystiq. Lulusan Harvard University (BA) dan University of Sussex (MA) ini mendirikan Engadget tahun 2004 dan tetap menjadi Founder meskipun tidak lagi terlibat dalam operasional harian blog. Dari penghasilan 2 Milyard per bulan, Engadget membukukan penghasilan terbesar bersumber dari iklan mandiri.
Nama: Vitaly Friedman
Blog: Smashing Magazine
Topik: Web Desain dan Development
Asal Negara: Jerman
Monetisasi Utama: Iklan Mandiri
Penghasilan: $191.460/bulan (setara 1 Milyard rupiah/bulan)
Biografi :
Vitaly Friedman (27 tahun), Blogger dan web designer kelahiran Belarus dan berkebangsaan Jerman. Ia mendirikan Smashing Magazine bersama Sven Lennartz di tahun 2006 dan tetap mengelolanya hingga kini. Smashing Magazine mendapatkan income terbesar dari iklan mandiri.
Nama: Collis Taeed
Blog: Tuts+
Topik: Web Development
Asal Negara: Australia
Monetisasi Utama: Membership Program
Penghasilan: $152.040/bulan (setara 1 Milyard rupiah/bulan)
Biografi :
Collis Taeed (37 tahun), adalah blogger dan web designer asal Australia pendiri Tuts+ dan CEO Envato, sebuah jaringan blog dengan puluhan blogger. Hingga saat ini Tuts+ dan Envato merupakan blog tips dan tutorial berbayar dengan jumlah anggota ratusan ribu. Penghasilan terbesar Tuts+ diperoleh dari membership fee.
Nama: Gina Trapani
Blog: LifeHacker
Topik: Tips/Trik
Asal Negara: Amerika Serikat
Monetisasi Utama: Iklan Mandiri
Penghasilan: $144.630/bulan (setara 1 Milyard rupiah/bulan)
Biografi :
Gina Trapani (37 tahun), adalah blogger dan penulis berkebangsaan Amerika Serikat yang lahir di Brooklyn, New York pada tahun 1975. Ia mendirikan LifeHacker, sebuah blog tentang tips-tips bekerja secara efektif dan efisien pada tahun 2005. Oleh majalah Fast Company, Gina mendapat penghargaan prestisius sebagai The Most Influential Women in Technology pada tahun 2009 dan 2010. Meskipun tidak lagi terlibat secara langsung dalam pengelolaan LifeHacker, Gina masih menjadi Founder blog tersebut. Penghasilan terbesar LifeHacker diperoleh dari iklan mandiri.
Nama: Mario Lavandeira
Blog: PerezHilton
Topik: Selebritas
Asal Negara: Amerika Serikat
Monetisasi Utama: Iklan Mandiri
Penghasilan: $109.350/bulan (setara 1 Milyard rupiah/bulan)
Biografi :
Mario Armando Lavandeira, Jr (35 tahun), adalah blogger berkebangsaan Amerika Serikat keturunan Cuba yang lahir pada tahun 1978. Ia mendirikan PerezHilton, sebuah blog berita dan seluk-beluk dunia selebritas pada tahun 2004. Nama PerezHilton sendiri terinspirasi dari nama selebritas terkenal Amerika Serikat, Paris Hilton. Lulusan New York University ini sampai sekarang masih aktif mengelola PerezHilton.com. Ia juga mendirikan label musik indie bernama Perezious Music. Penghasilan terbesar PerezHilton diperoleh dari iklan mandiri.
Nama: Nick Denton
Blog: Gizmodo
Topik: Gadget
Asal Negara: Inggris
Monetisasi Utama: Iklan Mandiri
Penghasilan: $117.540/bulan (setara 1 Milyard rupiah/bulan)
Biografi :
Nick Denton (46 tahun), adalah blogger dan wartawan berkebangsaan Inggris yang lahir pada tahun 1966. Selain menjadi rekan-pendiri Gizmodo, sebuah blog seputar gadget, Nick juga merupakan pendiri Gawker Media, sebuah perusahaan online media. Lulusan University College, Oxford ini kini tinggal di New York dan masih turut mengelola jaringan blog yang tergabung dalam Gawker Media. Gizmodo mendapatkan penghasilan terbesar dari iklan mandiri.
Nama: Darren Rowse
Blog: Problogger
Topik: Tips Blogging
Asal Negara: Australia
Monetisasi Utama: Iklan Mandiri
Penghasilan: $52.530/bulan (setara 500 Juta rupiah/bulan)
Biografi :
Darren Rowse (40 tahun), blogger kelahiran Melbourne, Australia pada tahun 1972 yang dikenal luas sebagai salah satu pionir make money from blogging. Ia mendirikan Problogger.net di tahun 2002, berawal dari sekedar iseng dan berkembang menjadi sebuah blog yang dirujuk oleh banyak blogger di seluruh dunia. Selain itu Darren juga menulis buku “ProBlogger: Secrets for Blogging Your Way to a Six Figure Income”. Penghasilan terbesar Problogger diperoleh dari iklan mandiri.
14 Mei 2012
Pengenalan PHP untuk website design
BAGIAN 1 BAGIAN 2 BAGIAN 3 BAGIAN 4
Bagian 1 : Pengkodean PHP - website files
-latihan1.php
<HEAD>
<TITLE> Latihan pertama </TITLE>
</HEAD>
<BODY>
<H1>Contoh PHP pertama</H1>
<?
//latihan pertama
print"Selamat belajar PHP <BR>";
print"Semoga Anda sukses !";
/* Komentar Program : menampilkan pesan di halaman browser
Selamat Belajar PHP
Semoga sukses !
Teks komentar program tidak dimunculkan */ ?>
</BODY>
</HTML>
Pada program diatas terdapat code HTML dan PHP. Code PHP diawali <? dan diakhiri tanda ?>. Dalam pasangan tersebut terdapat pernyataan-pernyataan PHP. Snippet kode :
- print "Selamat belajar PHP <BR>";
Semoga Anda sukses !
Teks yang ada setelah tanda // disebut komentar program yang tidak akan dieksekusi. Pada contoh diatas menunjuk :
Teks diantara tanda /* dan */ disebut komentar program (comment out) contoh diatas menunjuk :
Selamat Belajar PHP
Semoga sukses !
Teks komentar program tidak dimunculkan */
- Tanda // hanya berlaku untuk 1 baris.
- Sedangkan tanda /* … … */ berlaku untuk 2 baris atau lebih.
Variabel dan Tipe Data pada PHP
Variable berfungsi menyimpan suatu nilai, dan nilai yang ada di dalamnya bisa diubah-ubah. Penulisan Variable didahului tanda $. Nama Variable harus memenuhi aturan pengenal (Identifier) yang digunakan pada pemberian nama Variable, Fungsi atau Kelas. Aturan untuk pengenal (Identifier) sebagai berikut :- Karakter yang digunakan adalah huruf, angka atau garis bawah
- Karakter pertama harus berupa huruf atau garis bawah
- Panjang pengenal bisa berapa saja
- Case Sensitive.
Tipe data
Tipe data PHP ada 3 macam, yaitu :- Integer menyatakan tipe data bilangan bulat
- Double menyatakan tipe data bilangan real yaitu bilangan yang mempunyai bagian pecahan
- String menyatakan tipe data teks.
<HEAD>
<TITLE> Latihan kedua </TITLE>
</HEAD>
<BODY>
<H1>Contoh PHP kedua</H1>
<?
$nama="Anwar";
$nomor=2;
$tanggal=date("d F Y");
$jam=date(H:i:s);
print"Ini Halaman ke-$nomor diakses pada tanggal $tanggal<BR> ";
print"Ini Halaman ke-$nomor diakses pada jam $jam<BR> ";
print"Selamat belajar PHP $nama <BR>";
print"Semoga sukses !";
?>
</BODY>
</HTML>
Parsing Variabel Melalui Form
latihan3.php<TITLE> Latihan ketiga </TITLE>
</HEAD>
<BODY>
<FORM METHOD=POST ACTION="latihan3_hasil.php">
Silakan Masukkan Nama Anda <BR>
<INPUT TYPE="text" NAME="nama"><BR>
Silakan Masukkan Pesan Anda <BR>
<TEXTAREA NAME="pesan" ROWS="5" COLS="30"></TEXTAREA><BR>
<INPUT TYPE="submit" value="Kirim">
</FORM>
</BODY>
</HTML>
Latihan3_hasil php
<HEAD>
<TITLE> Hasil Latihan ketiga </TITLE>
</HEAD>
<BODY>
<?
print"<B>Data yang Anda masukkan :</B> <BR>";
print"Nama Anda : $nama <BR>";
print"Pesan Anda : $pesan"; ?>
</BODY>
</HTML>
Parsing Variabel Melalui Link
latihan4.php<HEAD>
<TITLE> Latihan keempat </TITLE>
</HEAD>
<BODY>
Silakan Klik di
<A HREF="latihan4_proses.php?nama=Anwar&pesan=Terima+kasih">sini</A>
</BODY>
</HTML>
latihan4_proses.php
<HEAD>
<TITLE> Hasil Latihan keempat </TITLE>
</HEAD>
<BODY>
<?
print"Variabel dan nilai yang terkirim adalah : <BR>";
print"\$nama = $nama <BR>";
print"\$pesan = $pesan";
?>
</BODY>
</HTML>

![clip-hasil001[4] clip-hasil001[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZQQXD-OJsr4h0Q5feYojU9B17bGGGgp0Yq7Hf_4FuPynPDd7T7sAfao3GIzDqHYn4Q8Q4x2ezEfyx_acSbLgVmbT4k5A9qfIJsYhTmHwSgrKD6MusAYO0nWlv-zwpXinjRGxZIByTb6U/?imgmax=800)
Bersambung ke : BAGIAN 2
Welcome to Coding World,
Peran PHP : Membantu membuat website dinamis
Saat Anda membuka website berbasis PHP, web server akan memproses code-code PHP. Beberapa code atau perintah dari PHP tersebut selanjutnya ada yang diterjemahkan ke dalam HTML dan ada yang disembunyikan (misalnya proses kalkulasi dan operasi). Setelah diterjemahkan ke dalam HTML, web server akan mengirim kembali ke web browser pengunjung tersebut.
Pada bagian 1, membicarakan macam variable dan tipe data, beserta latihan 1 - 4 untuk penggunaan pada Parsing Variabel melalui Form dan Parsing Variable melalui Link. Bagian 2 mengulas Statement Program. Pada bagian 3 ini akan membicarakan dasar-dasar proses operasi dan kalkulasi pada program PHP.
Operator
Operator adalah symbol yang digunakan dalam program untuk melakukan suatu operasi, misal perkalian atau pembandingan, penjumlahan, kesamaan dua buah nilai, atau bahkan memberikan nilai ke variable.Operator Aritmatika
+= menambahkan variable di sisi kiri dengan nilai di sisi kanan-= mengurangi isi variable di sisi kiri dengan nilai di sisi kanan
/= membagi isi variable di sisi kiri dengan nilai di sisi kanan
%= memperoleh sisa pembagian antara variable di sisi kiri dengan nilai di sisi kanan
Operator Pembanding
== sama dengan< kurang dari
> lebih dari
<= kurang dari atau sama dengan
>= lebih dari atau sama dengan
!= tidak sama dengan (bisa juga menggunakan <>)
Latihan9.php
switch ($operator){
case "+" : $hasil=$angka1+$angka2;
break;
case "-" : $hasil=$angka1-$angka2;
break;
case "*" : $hasil=$angka1*$angka2;
break;
case "/" : if ($angka2==0) $hasil="E"; else $hasil=$angka1/$angka2;
break;
}
?>
<HTML>
<HEAD>
<TITLE> Latihan kesembilan </TITLE>
</HEAD>
<BODY>
<FORM METHOD=POST ACTION="latihan9.php">
<TABLE style="font-family:verdana;font-size:10pt" align=center border=5
cellspacing=0>
<TR bgcolor=f1f1f1>
<TD colspan=4>Kalkulator Sederhana</TD>
</TR>
<TR>
<TD colspan=4><INPUT TYPE="text" NAME="angka1" value="<? print $angka1
?>"></TD>
</TR>
<TR>
<TD colspan=4><INPUT TYPE="text" NAME="angka2" value="<? print $angka2
?>"></TD>
</TR>
<TR align=center>
<TD><INPUT TYPE="submit" name="operator" value="+"></TD>
<TD><INPUT TYPE="submit" name="operator" value="-"></TD>
<TD><INPUT TYPE="submit" name="operator" value="*"></TD>
<TD><INPUT TYPE="submit" name="operator" value="/"></TD>
</TR>
<TR>
<TD colspan=4><INPUT TYPE="text" NAME="hasil" value="<? print
$hasil?>"></TD>
</TR>
</TABLE>
</FORM>
</BODY>
</HTML>
Array
Pengertian Array
Masing-masing nilai diakses melalui indeks yang biasa disebut subskrip. Dalam hal ini indeks berupa bilangan bulat yang dimulai dari nol.
Menciptakan Array
Array dalam PHP diciptakan dengan bentuk sebagai berikut :Mengubah Variabel Biasa Menjadi Array
Sebuah variable biasa bisa diubah keadaannya menjadi sebuah array, contoh :bisa diubah menjadi array $kata dengan masing-masing elemen sebagai berikut :
Fungsi untuk melakukan hal tersebut adalah menggunakanexplode. Sintaknya adalah :
Karena itu pernyataan di atas dapat dituliskan dalam program berikut ini :
$kata=explode(" ",$kalimat);
Kebalikan explode adalah implode. Sintaknya adalah :
Jika variable array di atas akan digabung kembali dengan penggabungnya tanda strip tengah (-) misalnya maka hal tersebut dapat dituliskan dalam program berikut :
Mengetahui Jumlah Elemen Array
Untuk tahu jumlah elemen array gunakan fungsi count() dengan argument berupa nama array.Latihan10.php
$kalimat="Saya belajar PHP";
$kata=explode(" ",$kalimat);
$jumlahArray=count($kata);
for ($i=0;$i<$jumlahArray;$i++){
print "\$kata[$i]=$kata[$i]<BR>";
}
$gabung=implode("-",$kata);
print"<BR>";
print "\$gabung=$gabung";
?>
Bersambung ke : BAGIAN 4
13 Mei 2012

Awesome creenshot pada Google Chrome - website files
Berikut ini step-step pengambilan screenshot halaman website menggunakan Chrome :- Buka Google Chrome, jika belum punya download disini
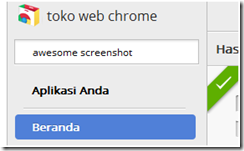
- Install Awesome Screenshot, buka tab baru pada browser Chrome dan klik pada ikon Chrome Web Store (atau Toko Web Chrome seperti gambar screenshot dibawah ini). Lalu ketikkan Awesome Screenshot pada kolom pencarian.

- Setelah hasil pencarian di temukan klik Add to Chrome untuk menginstallnya di browser chrome.
- Jika proses instalasi sudah selesai, akan muncul icon Awesome Screenshot di sudut kanan atas browser Chrome.

Sayangnya ini tidak bisa dilakukan pada halaman https. Ada pemberitahuan ini :
"For security reason, capture selected area doesn't work in https pages! Please try other options."
- Buka halaman website yang ingin diambil screenshot-nya, klik icon Awesome Screenshot.
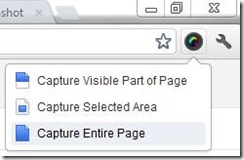
- Setelah mengklik icon Awesome Screenshot, akan muncul tiga opsi atau pilihan.

Pilih salah satu opsi diatas sesuai yang dinginkan.
- Setelah kita mengklik salah satu opsi dari 3 opsi diatas kita akan diarahkan ke tab baru, untuk mengedit atau langsung menyimpan hasil screenshot teresbut.
Screenshot tersimpan dalam format png - arsip website
- Capture Visible Part of Page (untuk ambil screenshot webpage yang hanya terlihat di monitor)
- Capture Selected Area (hanya mengambil screenshot website yang kita pilih)
- Capture Entire Page (mengambil screenshot secara penuh halaman website)
12 Mei 2012

Website toko online tidak bisa dibuka
Tolong saya!"
- Gagal Login ke cPanel secara terus-menerus.
- Ada masalah pada script Anda.
- Ada masalah pada koneksi ISP.
- Pastikan script Anda tidak bermasalah dengan server Anda.
- Ketika login cPanel, pastikan untuk tidak gagal
- Jika tidak bisa aKses ke website Anda, silahkan restart modem yang Anda gunakan.
- Bila sudah restart modem masih tidak bisa akses, silahkan hubungi Customer Services web server Anda via chatt dengan Yahoo Messenger atau email terkait dengan masalah anda.
10 Mei 2012
Download Prestashop
![clip_image001[4] clip_image001[4]](http://lh6.ggpht.com/-PrHVwCD5C5Y/T6rsH0GYeKI/AAAAAAAAFhk/zLX5MENe8JQ/clip_image001%25255B4%25255D_thumb%25255B1%25255D.jpg?imgmax=800)
Menginstal file Prestashop ke web server hosting
Bagaimana cara menempatkannya?
Membuat database
Instalasi
![clip_image001[12] clip_image001[12]](http://lh5.ggpht.com/-7Tukb0R2jeY/T6rsTEpGcfI/AAAAAAAAFik/5Pfv5uei1qA/clip_image001%25255B12%25255D_thumb%25255B1%25255D.jpg?imgmax=800)
Verifikasi pengaturan Sistem
Munculnya icon merah (bukan hijau) mengindikasikan ada berbagai masalah. untuk semua icon merah di bawah kategori "PHP settings" icon merah ini menunjukkan masalah incompatible atau konfigurasi server buruk. Kirimkan alert ke web host Anda tentang masalah ini untuk minta bantuan.![clip_image001[14] clip_image001[14]](http://lh6.ggpht.com/-yDxJU78fS1c/T6rsWNfTChI/AAAAAAAAFi0/mqLkxdmeSQs/clip_image001%25255B14%25255D_thumb%25255B1%25255D.jpg?imgmax=800)
Mengatur File Permissions
![clip_image001[16] clip_image001[16]](http://lh5.ggpht.com/-E-a2lIadL3E/T6rsYzsTkWI/AAAAAAAAFjA/scWNxLWcwHk/clip_image001%25255B16%25255D_thumb%25255B1%25255D.jpg?imgmax=800)
Konfigurasi Database
Halaman Konfigurasi Database meminta Anda mengisi beberapa bidang yang disediakan web host Anda. Masukkan nama database yang dibuat sebelumnya ke field "Database Server Name." Klik untuk verifikasi bahwa pengaturan yang Anda masukkan sudah benar "Verify Now!".Jika verifikasi OK, pesan "The database has been found!" muncul. Klik “Next.” Maka Anda akan sampai di halaman Shop Configuration.
![clip_image001[18] clip_image001[18]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqCRtTPvIOXqx-N6jeFDbdp8SMomQvc08CKU7EHa4AJtLPtFrbgX9YPpFTdWyqyCj1Rk-XtyB8mdbxW7VB0A9divRs6GAp17E8l_oiEjAyBO6IxnQT0mFVYB_IiqD3gkAjdHcVz1S9Bao/?imgmax=800)
General Information
Isikan semua informasi mengenai diri Anda dan akun Anda. Pilih logo toko online dengan klik "Browse" untuk mencari di komputer. Nantinya Anda bisa mengubah langsung di “Back Office” toko online setelah instalasi selesai.Hanya untuk memberi ide, logo muncul seperti ini:
- Pada semua halaman toko online
- Pada “Back Office” toko online
- Di semua email yang dikirim ke pelanggan
- Dalam semua dokumen kontrak (tagihan, return, otorisasi .. etc..)
![clip_image001[20] clip_image001[20]](http://lh6.ggpht.com/-n5cfU8HK2Ik/T6sBOqqsr5I/AAAAAAAAFjs/7w79WNKILfo/clip_image001%25255B20%25255D_thumb%25255B1%25255D.jpg?imgmax=800)
Installation Complete
Menghapus folder "Instal" / Mengganti nama folder "Admin"
Untuk menyelesaikan instalasi gunakan FTP untuk menghapus folder "install" Anda juga harus mengubah nama folder "admin." Mengapa? Anda harus blokir cPanel dari penyusup. Untuk melindungi toko online, klik kanan folder "admin" dan pilih "Rename" pakai nama baru. Tapi nama baru “admin” itu memungkinkan akses ke Back Office, karena ini alamat asli yang diberikan ke Back Office.Sangat Penting!
Hafalkan nama ini. Anda memerlukannya saat akan mengakses Back Office. Sebagai contoh : www.mystore.com/admin (secara default seperti itu) menjadi www.mystore.com/admin-name. Misal menjadi www.mystore.com/adminpresta
Solusi Instant Instalasi Prestashop Versi terbaru
Postingan diatas hanya sebagai pembanding atau referensi instalasi Prestashop versi sangat lama (ver. 1.3.2). Untuk peminat baru gunakan solusi instant di bawah ini : (15 menit)Sebelum menginstall Prestashop versi terbaru disyaratkan Anda HARUS memiliki nama domain dan Hosting sendiri sebab proses peng-installan dilakukan dalam cPanel Anda. Pada Homepage cPanel, carilah Softaculous lalu klik logo Prestashop
Ikuti prosedur install-nya. Setelah menginstal dengan sempurna, Anda akan menerima email seperti ini :
PrestaShop has been successfully installed at http//lovelyprice.com
Administrative URL http//lovelyprice.com/yusuf100
We hope the installation process was easy.
NOTE
Softaculous is just an automatic software installer and does not provide any support for the individual software packages. Please visit the software vendor's web site for support!
Regards,
Softaculous Auto Installer
Path : /home/lovingpr/public_html
URL : http//lovelyprice.com
BACK OFFICE :
Admin URL : http//lovelyprice.com/yusuf100
Admin Password : @abdil2000#
Admin Email: yusuf100@lovelyprice.com
MySQL Database : lovingpr_lovely
MySQL DB User : lovingpr_lovely
MySQL DB Host : localhost
MySQL DB Password : oS6odPi424
Time of Installation : May 16, 2012, 4:12 pm
Catatan : Link sengaja dimatikan dengan ubah “http://” menjadi “httpe://” atau tanpa “:” untuk menghindari broken link pada situs ini
Halaman koneksi Back Office
Setelah file tersebut diubah namanya, ketik URL toko online di bar navigasi. Sebagai contoh,http//www.mystore.com/adminpresta
![clip_image001[28] clip_image001[28]](http://lh4.ggpht.com/-ZHRQLKDxMSM/T6sBVzolYUI/AAAAAAAAFkw/3EUPWYnZxlk/clip_image001%25255B28%25255D_thumb%25255B3%25255D.jpg?imgmax=800) Anda akan melihat halaman login cPanel toko online. Lihat screen shot di sebelah kiri. Masukkan alamat email dan password yang digunakan ketika menginstal PrestaShop. Klik "Connect." Anda akan dibawa ke laman welcome Back Office, atau cPanel toko online. Dari langkah ini nanti Anda bisa mengkonfigurasi toko online dan menawarkan produk-produk Anda ke pelanggan.
Anda akan melihat halaman login cPanel toko online. Lihat screen shot di sebelah kiri. Masukkan alamat email dan password yang digunakan ketika menginstal PrestaShop. Klik "Connect." Anda akan dibawa ke laman welcome Back Office, atau cPanel toko online. Dari langkah ini nanti Anda bisa mengkonfigurasi toko online dan menawarkan produk-produk Anda ke pelanggan.


![clip_image001[6] clip_image001[6]](http://lh4.ggpht.com/-9Vs3njSycYw/T7nAQ2LLNcI/AAAAAAAAFvg/vbcc0EArZYI/clip_image001%25255B6%25255D_thumb%25255B1%25255D.jpg?imgmax=800)
![clip_image001[14] clip_image001[14]](http://lh4.ggpht.com/-msvJFJx4F6w/T7nAYAW22KI/AAAAAAAAFwQ/y_b3xSdHi-w/clip_image001%25255B14%25255D_thumb%25255B6%25255D.jpg?imgmax=800)
![clip_image001[6] clip_image001[6]](http://lh5.ggpht.com/-It2XdPxYwyw/T6rsKkK49lI/AAAAAAAAFk4/mRv9R2rnS44/clip_image001%25255B6%25255D_thumb%25255B6%25255D.jpg?imgmax=800)
![clip_image001[8] clip_image001[8]](http://lh6.ggpht.com/-JGebRyAmdvI/T6rsNN232YI/AAAAAAAAFlA/o5johNLDdxM/clip_image001%25255B8%25255D_thumb%25255B3%25255D.jpg?imgmax=800)
![clip_image001[10] clip_image001[10]](http://lh6.ggpht.com/-ZiydPiVvsNI/T6rsPxxMVkI/AAAAAAAAFiU/dMpPWgI0_8Y/clip_image001%25255B10%25255D_thumb%25255B4%25255D.jpg?imgmax=800)
![clip_image001[22] clip_image001[22]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6u8CsI0boEqmOZInfiPR_h3OGJBnfQC5n-cBhURltlY-1-wHgELIcv039XAMudOHqB9bZr4dkFQwdAaVBiduMccfnkBQLV4BDsSTNpXwG25OE5hp9UMZh941r7Q_KZmpjwUaeXT2poXc/?imgmax=800)
![Validate my Atom 1.0 feed [Valid Atom 1.0]](https://lh3.googleusercontent.com/-AHjNV40KrDw/UextTozh8GI/AAAAAAAAMjU/UG7zSHdmatc/w88-h31-no/valid-atom.jpg)